[JS] 자바스크립트 기초 문법 살펴보기 : 변수 1
( UPDATE 2023 - 06 - 02 )

프로그래밍 언어는 컴퓨터(기계)에 명령 또는 연산을 수행하게 할 목적으로 설계한 언어로,
사람이 컴퓨터와 의사소통할 수 있게 한다.
프로그래밍 언어를 공부하려면 각 언어에서 제공하는 기초 문법부터 배워야한다.
기초 문법의 대표적인 예로 변수와 상수, 자료형, 연산자, 조건문, 반복문, 예외 처리 등이 있다.
이 개념들은 꼭 자바스크립트가 아니더라도 형식이 조금 다를 뿐 대다수 프로그래밍 언어에 공통으로 존재한다.
그럼 자바스크립트에서는 이런 문법들을 어떻게 다루는지 배워보자.
변수란 무엇인가? 왜 필요한가?
프로그래밍 언어를 공부할 때 가장 먼저 배우는 개념은 데이터 처리이다.
애플리케이션은 데이터를 다루고, 아무리 복잡한 애플리케이션이라해도
데이터를 입력받아 처리하고 그 결과를 출력하는 것이 전부이다.
데이터를 처리하려면 데이터를 저장할 공간이 필요하다.
자바스크립트에서는 데이터를 저장하는 공간을 변수와 상수라고 한다.
변수는 데이터를 관리하기 위한 핵심 개념이다.

변수
Variables(변수)는 변하는 수를 뜻하고, 값을 저장할 수 있는 컨테이너라고 생각하면 된다.
그래서 자바스크립트에서는 값이 변하는 데이터를 저장하고, 관리하기 위한 공간으로 변수를 만든다.
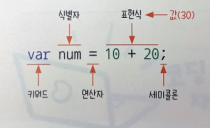
변수라는 공간을 만들려면 자바스크립트의 정해진 문법에 맞춰 코드를 작성해야 한다.
변수를 선언할 때 var 또는 let 키워드 뒤에 원하는 어떤 이름을 붙이면 된다.
let myVariable;
참고사항
* 참고 1: 한 줄의 끝에 있는 세미콜론은 문(statement)의 끝을 나타낸다.
한 줄에 있는 여러 문을 분리할 필요가 있을 때에만 반드시 필요하다.
하지만, 어떤 사람은 각 문의 끝에 세미콜론을 넣는 것이 좋은 습관이라 믿는다.
언제 세미콜론을 넣고 언제 넣으면 안되는지에 대한 다른 규칙이 있다
자세한 사항은 자바스크립트의 세미콜론 안내(Your Guide to Semicolons in JavaScript)를 참고하자.
* 참고 2: 거의 모든 이름을 변수 이름으로 사용할 수 있지만, 몇 가지 제한이 있다.
변수 이름에 대해 확신이 없다면, 변수명 체크하기(check your variable name)에서 적절한 변수명인지 확인해 볼 수 있다.
*참고 3: 자바스크립트는 대소문자를 구분한다.
myVariable은 myvariable과는 다른 변수이다. 만약 코드에 문제가 생겼다면, 대소문자를 확인해보자!
키워드(예약어)
키워드(keyword)란 자바스크립트 프로그래밍 언어에서 어떤 역할이나 기능이 정해진 특별한 단어이다.
다른 용어로 예약어(reserved word)라고도 한다.
예를 들어, 변수라는 공간을 생성할 때는 var 키워드를 사용한다.

자바스크립트의 키워드는 위의 사진처럼 많지만, 이를 다 암기할 필요는 없다.
키워드는 모두 자바스크립트 문법에서 사용하는 단어이므로 자바스크립트 문법을 공부하다 보면 자연스럽게 기억될 것이다.
식별자
변수 이름을 식별자(identifier)라고도 한다.
식별자는 자바스크립트 내부에서 변수, 함수 등에 부여되는 이름을 의미한다.
즉, 식별자는 어떤 값을 구별해서 식별할 수 있는 고유한 이름이다.
값은 메모리 공간에 저장되어 있다.
따라서, 식별자는 메모리 공간에 저장되어 있는 어떤 값을 구별해서 식별해내야 한다.
메모리는 굉장히 추상적이기 때문에
사람이 이해하고 사용하기 쉽게 특정 공간을 식별할 수 있는 식별자를 사용해 나타낸다.
이를 위해 식별자는 어떤 값이 저장되어 있는 메모리 주소를 기억(저장)해야 한다.
(식별자가 기억하는 것: 값 X, 메모리 주소O)
식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다.
따라서, 식별자는 메모리 주소에 붙인 이름 이라고 할 수 있다.
식별자는 앞에 사용된 키워드의 역할에 따라 다르게 부르기도 한다.
예를 들어, 변수,함수, 클래스 등의 이름은 모두 식별자다.
메모리 상에 존재하는 어떤 값을 식별할 수 있는 이름은 모두 식별자라고 불린다.
* 변수를 생성하는 var, let, const 등의 키워드와 함께 사용하면 변수명이라고 한다.
그리고 키워드는 식별자로 사용할 수 없다.
연산자
연산자(operator)는 이름 그대로 두 값(또는 변수)로 부터 연산결과를 만들어내는 수학기호이다.
다음 테이블에서 가장 간단한 연산자 몇 개와 자바스크립트 콘솔(console)에서 실행해 볼 수 있는 예제 몇 개를 같이 보자.

* 참고 : 계산을 수행할 때 자료형이 섞이게 되면 이상한 결과를 불러올 수 있으므로, 변수를 올바르게 참조해 예상하는 결과를 얻을 수 있게 주의해야 한다. 예를 들어 "35" + "25"를 콘솔에 입력해 보자. 왜 예상한 결과를 얻을 수 없었을까? 인용부호가 숫자를 문자열로 변경하였고, 숫자를 더하는 대신에 문자열을 붙인 결과를 얻었다. 35 + 25를 입력한다면, 올바른 결과를 얻게된다.
기타 용어 정리
값
값(value)은 더 이상 평가할 수 없는 데이터를 의미한다.
예를 들어, 10 + 20은 30 이라는 결과 값으로 평가하기 때문에, 표현식이지만
표현식의 결과로 도출된 30은 더 이상 평가할 수 없기 때문에 값이 된다.
표현식
표현식(expression)이란 평가(evaluation, 표현식을 실행해 하나의 값을 만드는 과정)되어
하나의 값을 반환하는 식 또는 코드를 의미한다.
예를 들어, 10 + 20이 표현식이라고 할 수 있다.
세미콜론
위의 참고사항에 짧게 언급했지만 다시 자세하게 정리한다.
세미콜론(semicolon)은 자바스크립트에서 하나의 문(statement, 문법)이 끝났음을 의미한다.
프로그래밍 언어는 컴퓨터에게 명령 또는 연산을 수행하게 할 목적의 언어이다.
그래서 자바스크립트의 문법은 1개의 명령을 하나의 문법이라고 보고 끝에 ; 기호를 붙여
하나의 명령문이 끝났음을 명시적으로 표현하기를 권장한다.
자바스크립트의 세미콜론 안내(Your Guide to Semicolons in JavaScript)
선언, 할당, 초기화
변수를 생성하고 값을 저장하는 문법에서 var 키워드나 이후에 배우는
let, const 키워드를 사용해 변수의 식별자를 지정하는 행위를 변수를 선언한다고 한다.
그리고 할당 연산자인 = 기호로 우변에 있는 값을 변수 공간에 대입(저장)하는 것을 값을 할당한다고 한다.
변수는 초기에 값을 할당하지 않고 선언만 할 수 있다.
예를 들어, 다음과 같이 작성해도 변수 선언이다.
var num;
또는 선언과 할당을 같이 하는 것도 가능하다.
var num = 10 + 20; // 변수 num을 초기화 한다.선언과 할당을 한 번에 하면 변수를 초기화 한다고 한다.
여기서 살펴본 키워드, 식별자, 연산자, 표현식, 값, 세미콜론, 선언, 할당, 초기화 등의 용어는 앞으로도 자주 등장하므로
꼭 기억해두자!
* 참고: 변수를 선언하고 할당할 때 '10 + 20' 과 같이 띄워 썼으나, 붙여 써도 상관없다.
단, 키워드와 식별자는 꼭 한 칸 띄어 써야 한다.
// 변수를 선언하고 할당할 때 코드를 다음과 같이 적었다.
var num = 10 + 20;
// 그런데 다음처럼 붙여 써도 된다.
var num=10+20;
// 단, 키워드와 식별자는 꼭 한 칸 띄워 써야 한다.두 코드는 단순히 가독성 차이만 있을 뿐, 문법적으로 어떻게 쓰라고 강제하는 부분이 없다.
그러나, 보기 좋은 떡이 맛도 좋다고 가독성이 뛰어난 첫 번째 방식으로 하는 게 나을 것 같다.
출처 & 참고사이트

코딩 자율학습 HTML + CSS + 자바스크립트 기초부터 반응형 웹까지 초보자를 위한 웹 개발 입문서

모던 자바스크립트 Deep Dive 자바스크립트의 기본 개념과 동작 원리
